Customer Engineering Enablement Manager (CEEM)

Technologies
React, Redux, React Spectrum (React implementation of Adobe’s design system), Unified Shell (Adobe’s UI framework for internal apps), HTML/CSS.My Role
I led design and front-end implementation on a five-person team.Glossary
- AEP: Adobe Experience Platform
- artifact: an object holding customer data
- sandbox: virtual partition within an instance of AEP that allows customers to manage and monitor artifacts
- package: collection of artifacts representing a customer use case
Notes
During development, some terms were changed that are not reflected in the mock-ups. In the current UI, ‘use case’ is ‘package,’ ‘Authoring’ is ‘Library,’ and ‘Marketplace’ is ‘Global Library.’Problem
There is no existing tool or application that scales packages for integration in the Content Management System. This process includes authoring, deploying, validating (including exposing events for Pre-Sales, Demo, and Engineering teams to debug effectively), and publishing packages to be shared across the Digital Experience org.Objective
Build a Unified Shell application that allows customers to execute the end-to-end package workflow.Features
The customer should have the ability to:- View a list of available packages in their IMS org
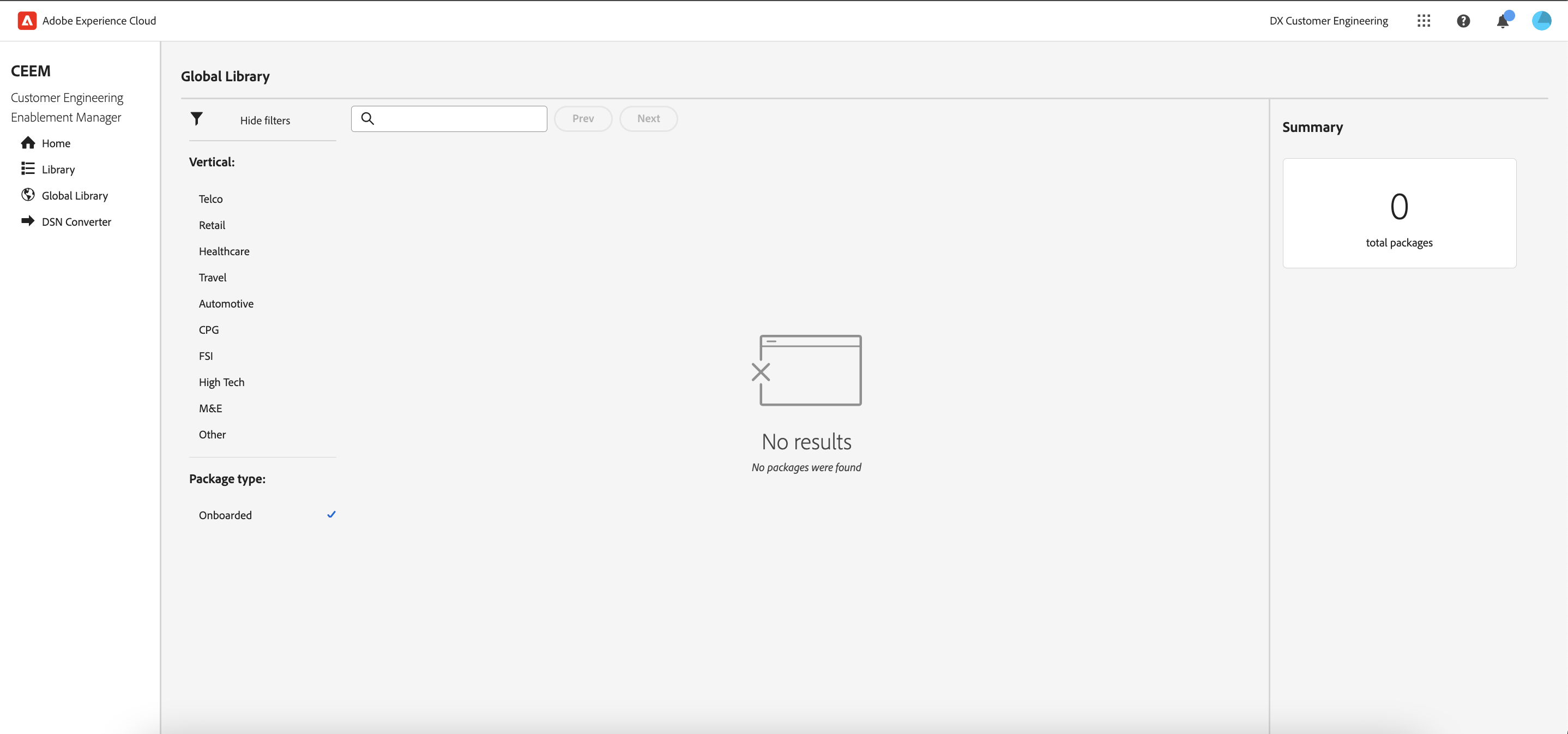
- View a list of available packages in the Global Library
- Onboard a package from the Global Library to their current IMS org
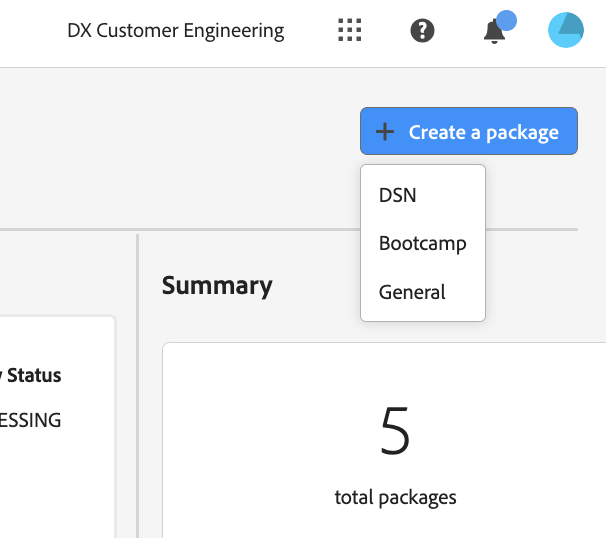
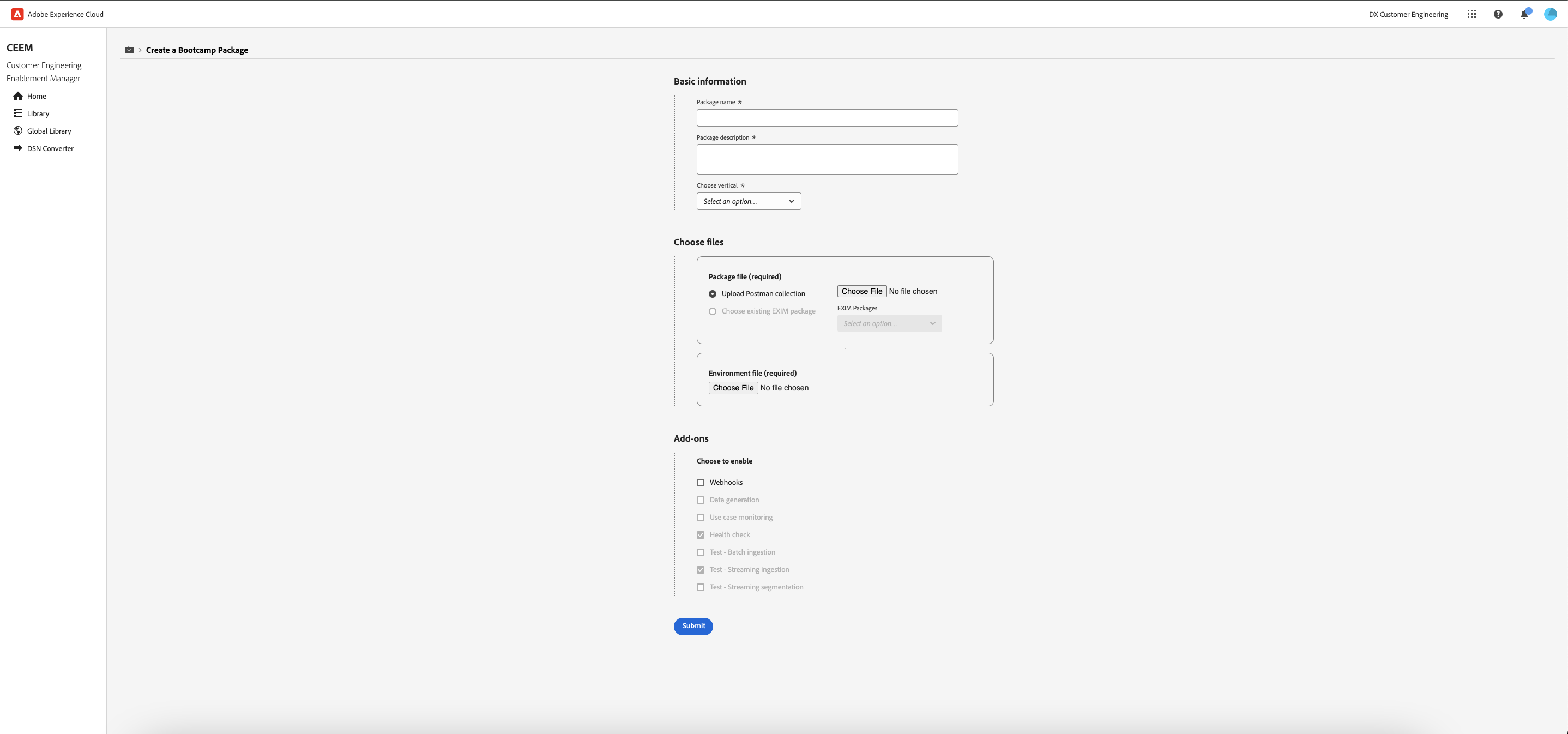
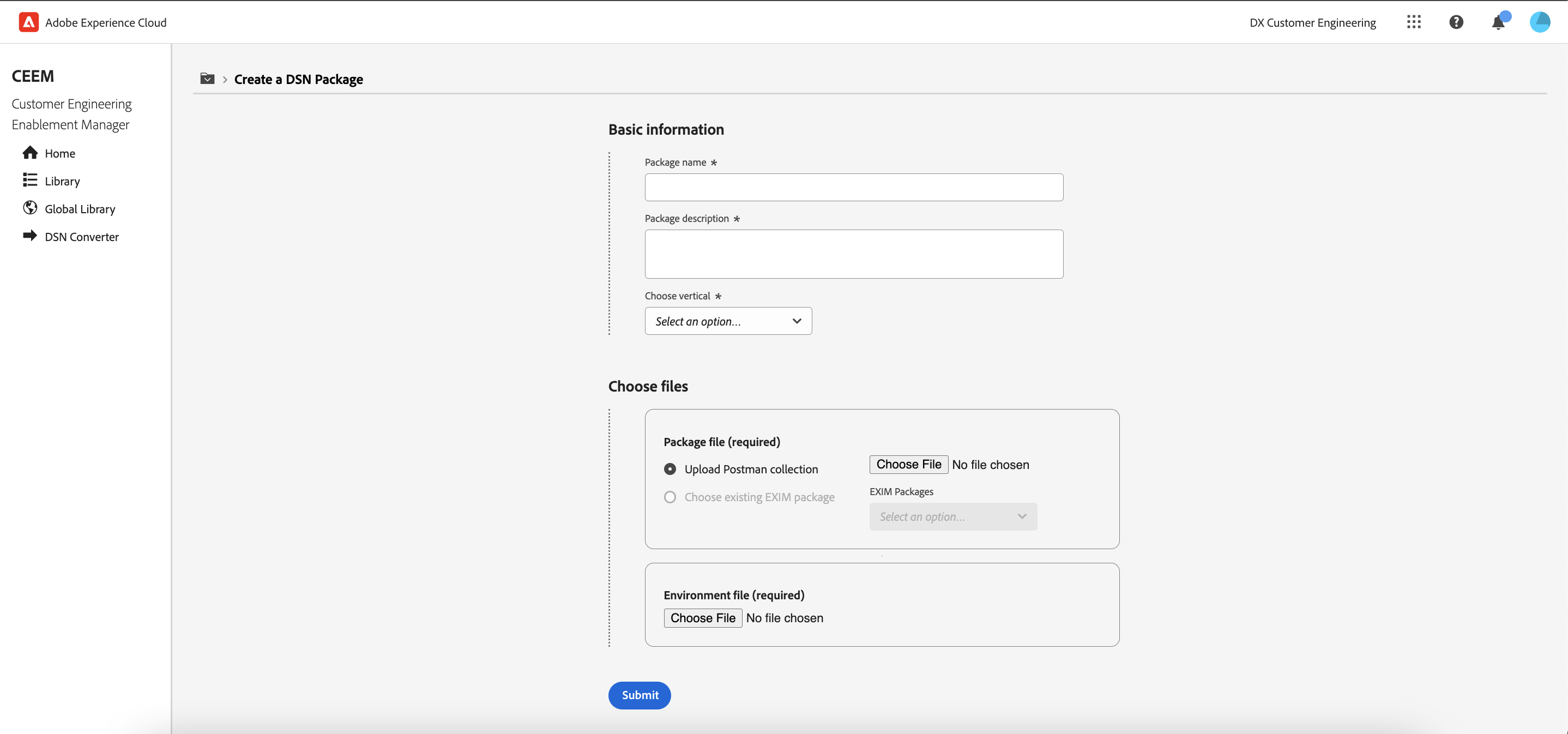
- Create a package that is either: 1) DSN, 2) Bootcamp, or 3) General
- Deploy a package for testing
- View package testing results and progress
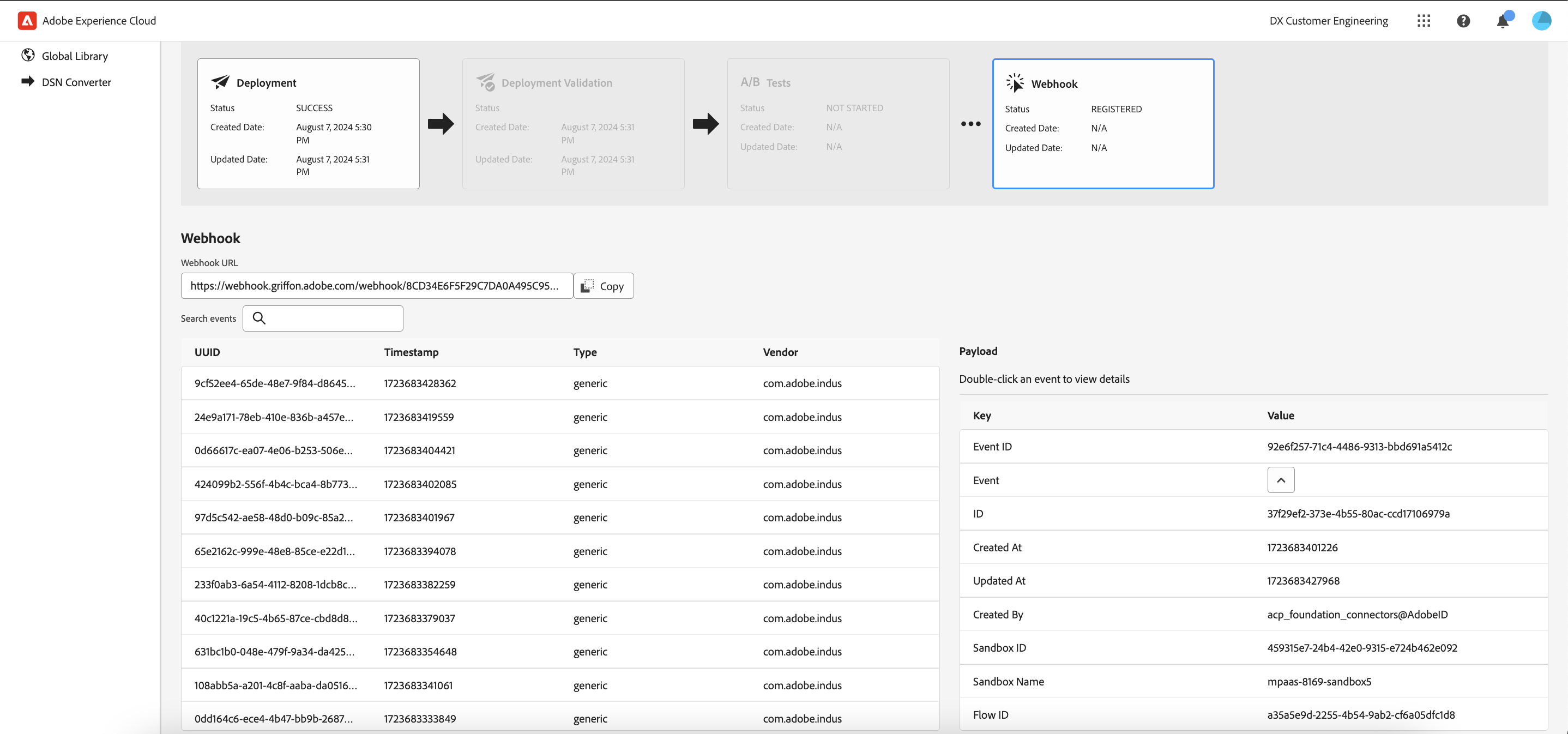
- View web hook events for debugging
- Publish a package to the Global Library
Research
All team members participated in the research process, which included collecting and refining use cases from the sales team, internal consultants and solution architects. After many discussions, the team identified the following pain points:- DSN is not a robust and comprehensive tool for package management
- There is no UI for individual services such as web hook events and testing as a service
- Packages cannot be published and shared across IMS orgs
Version 1
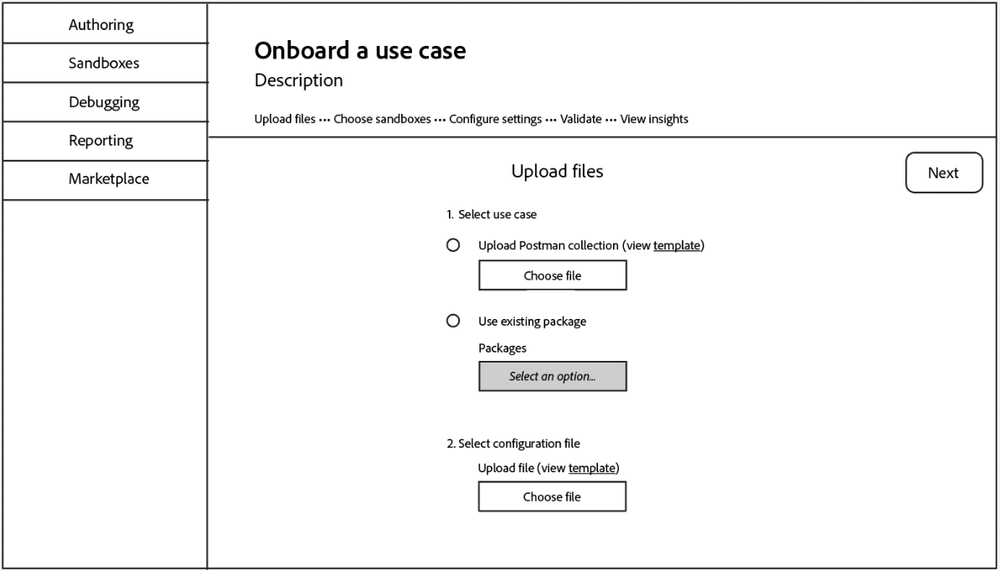
Defining the requirements was a long, iterative process that relied on several stakeholders and their immediate customer needs. My initial design was basic and experimental, but it helped us understand, visualize, and clarify the user flow. This is my draft for package creation.
Image Caption

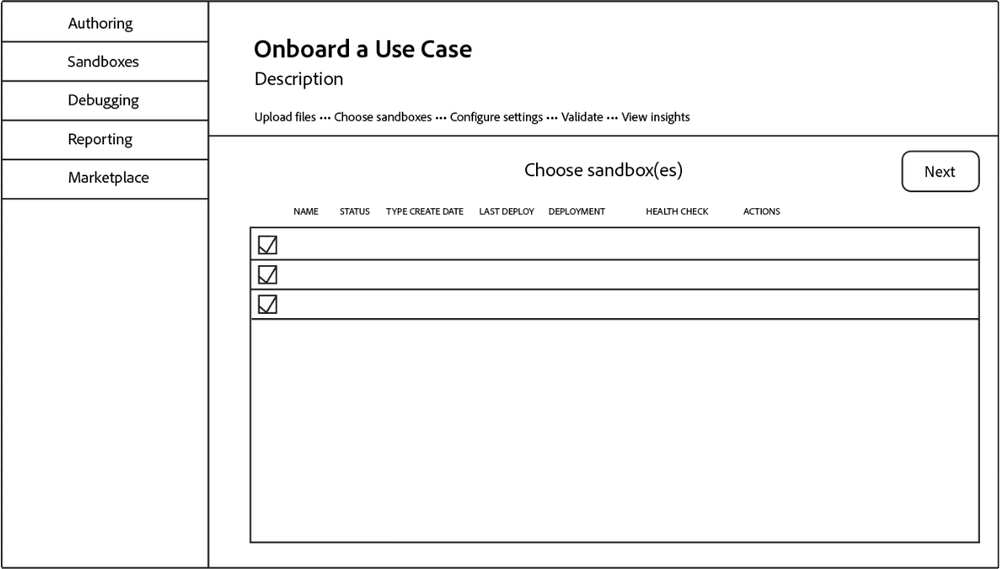
Image Caption

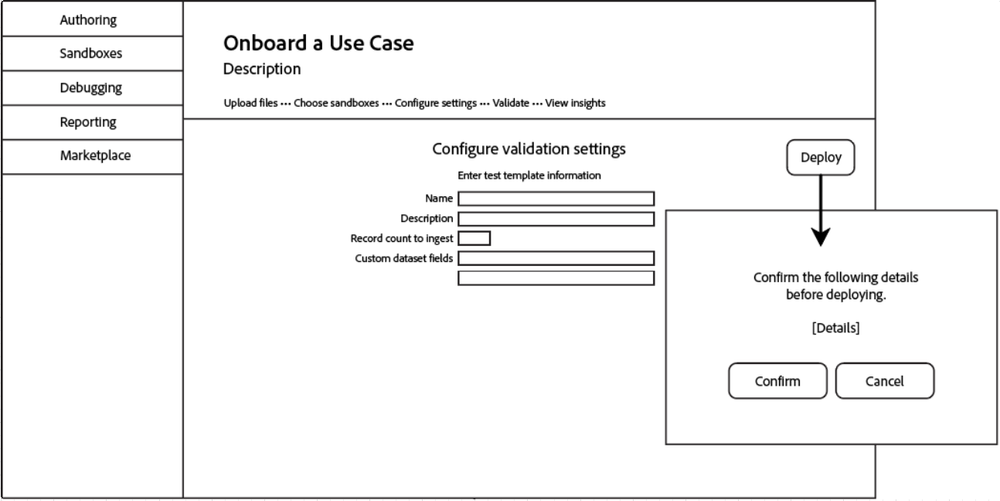
Image Caption

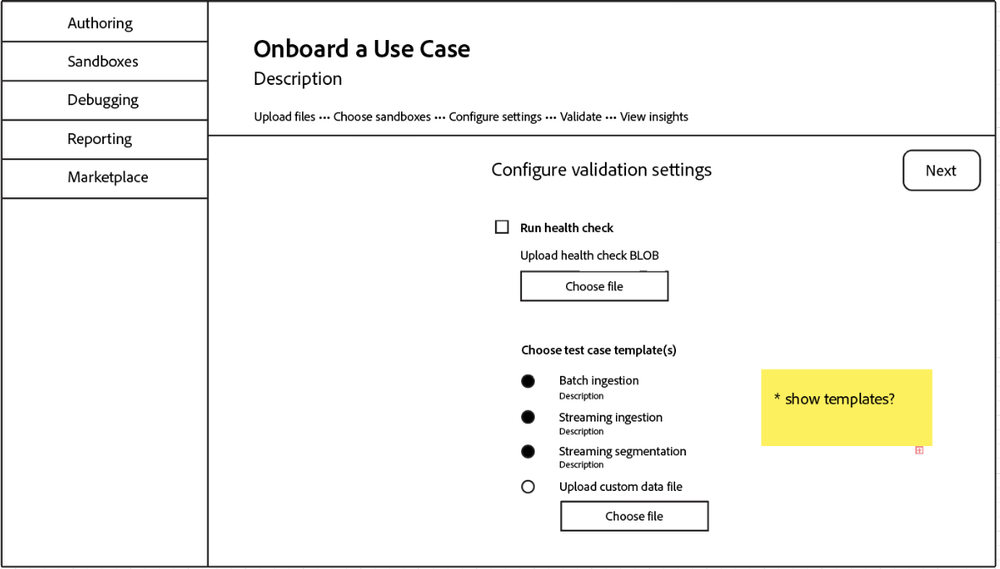
Image Caption

Image Caption

Image Caption
Version 2
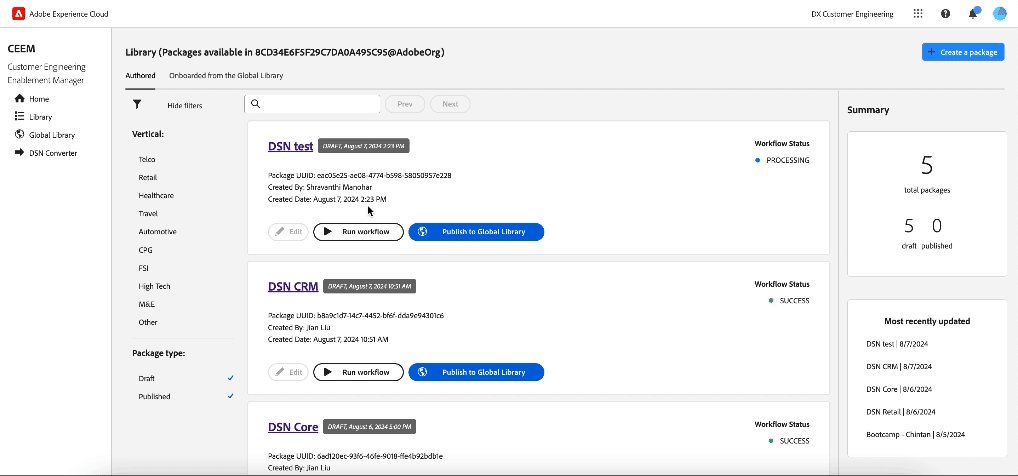
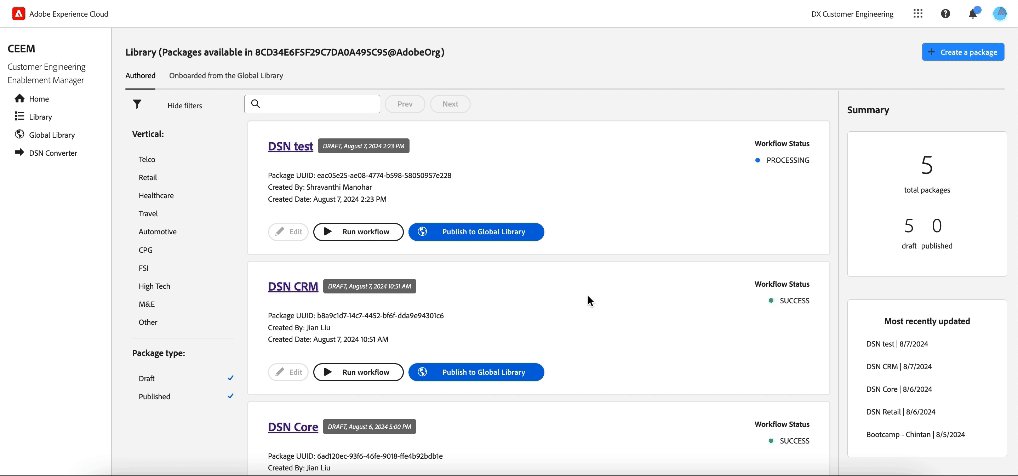
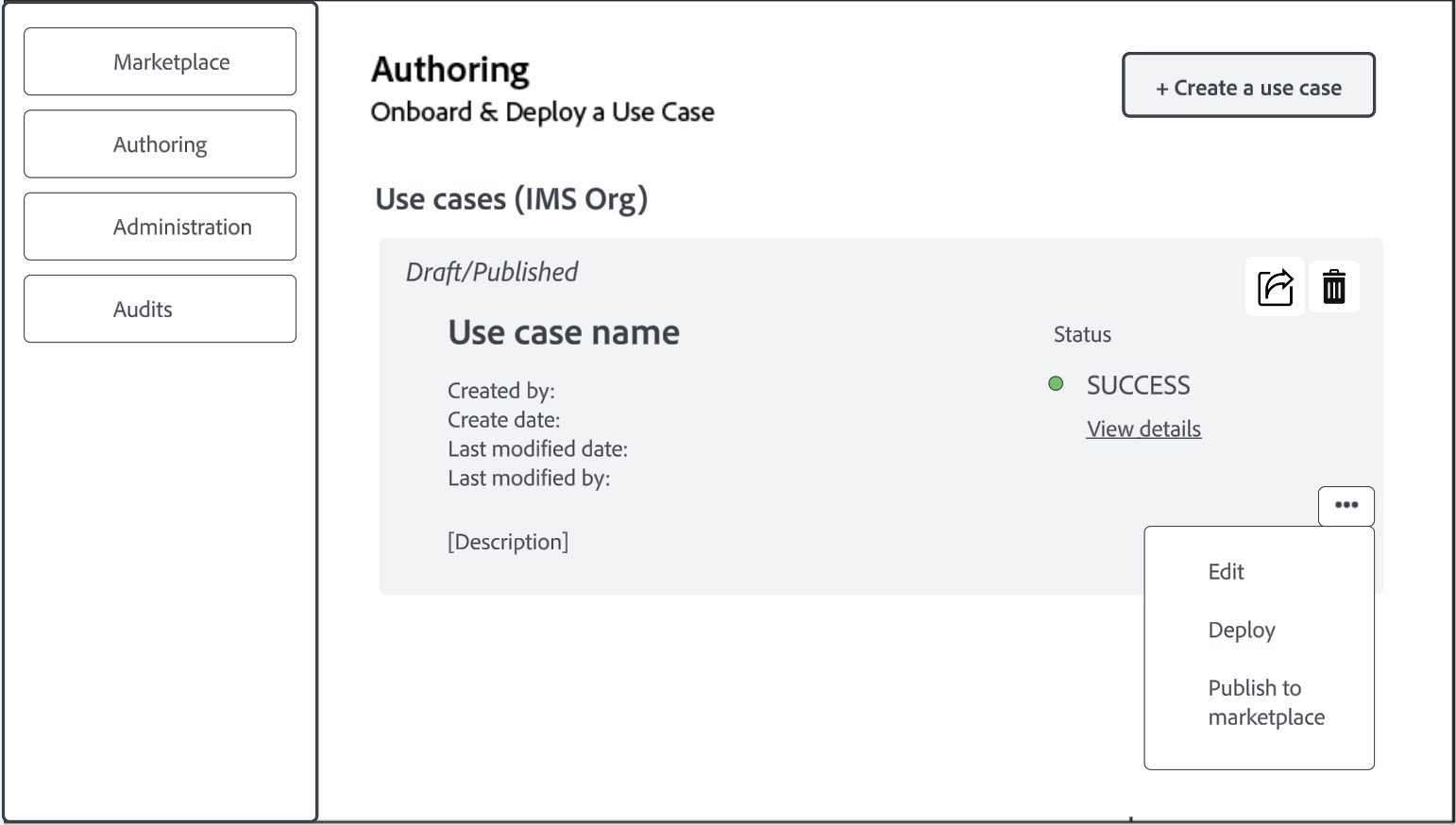
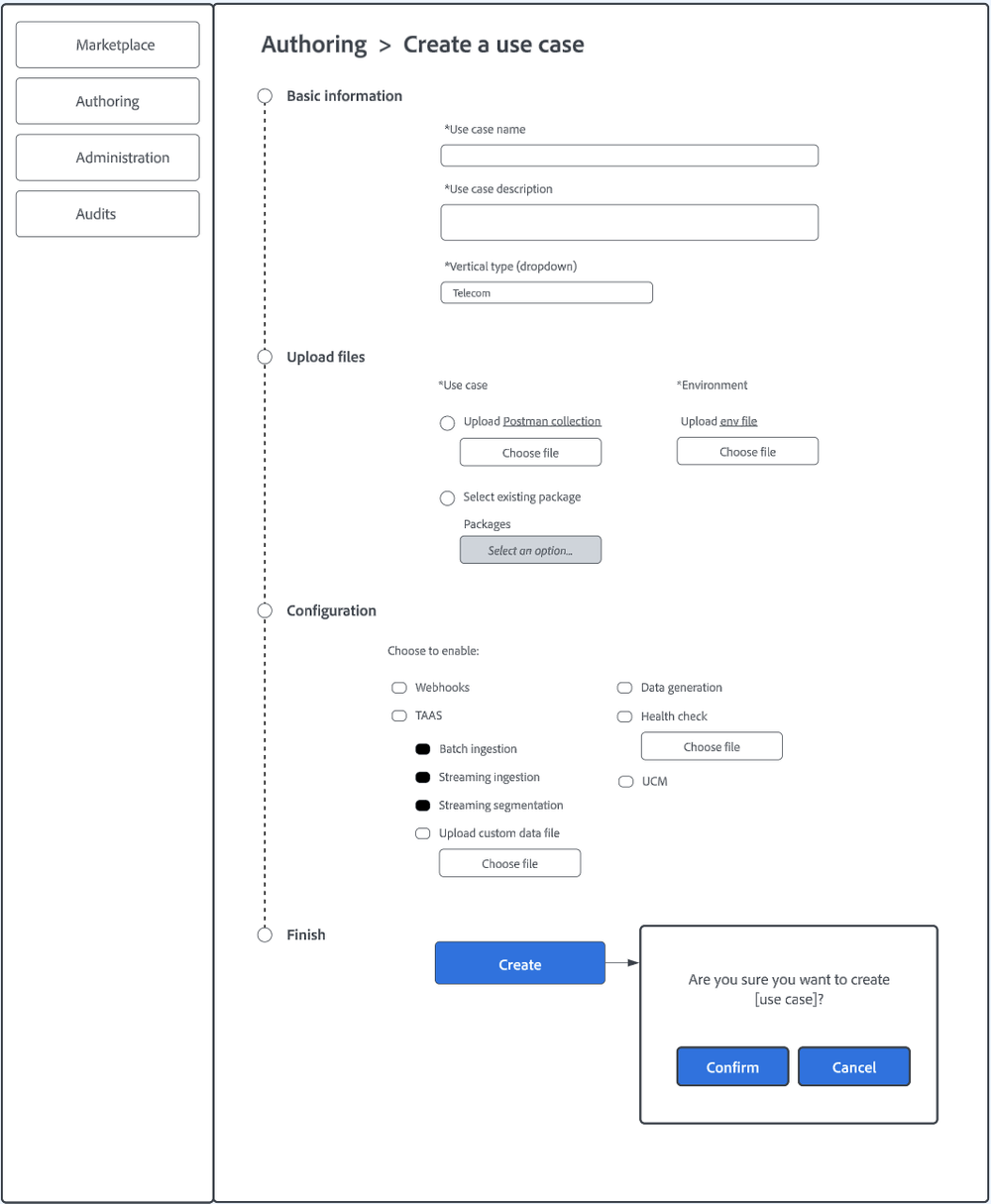
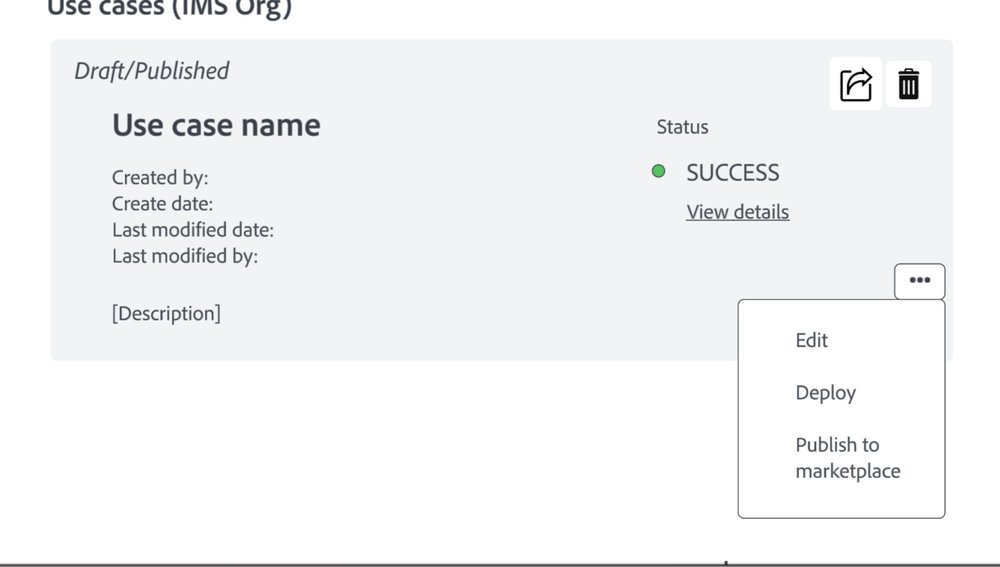
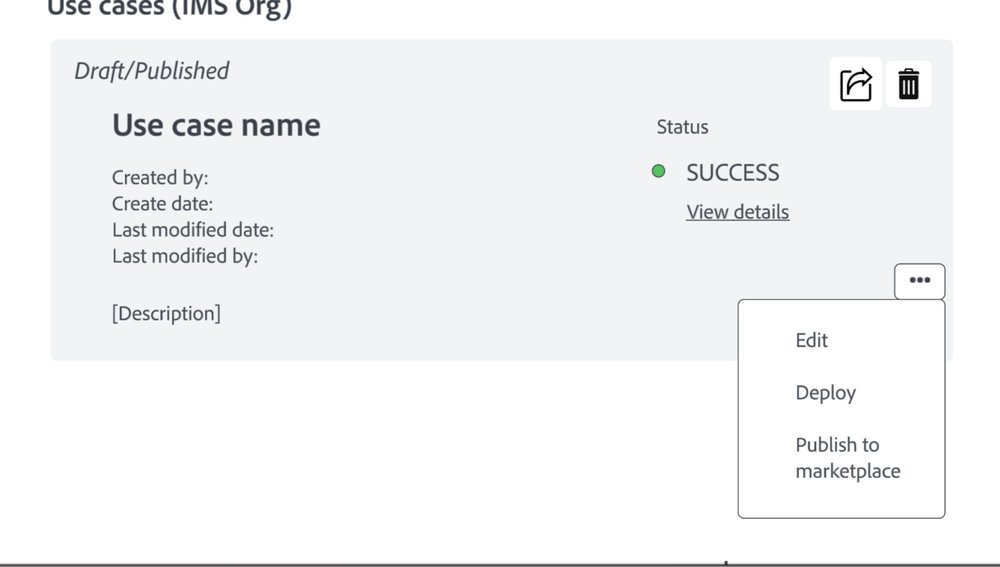
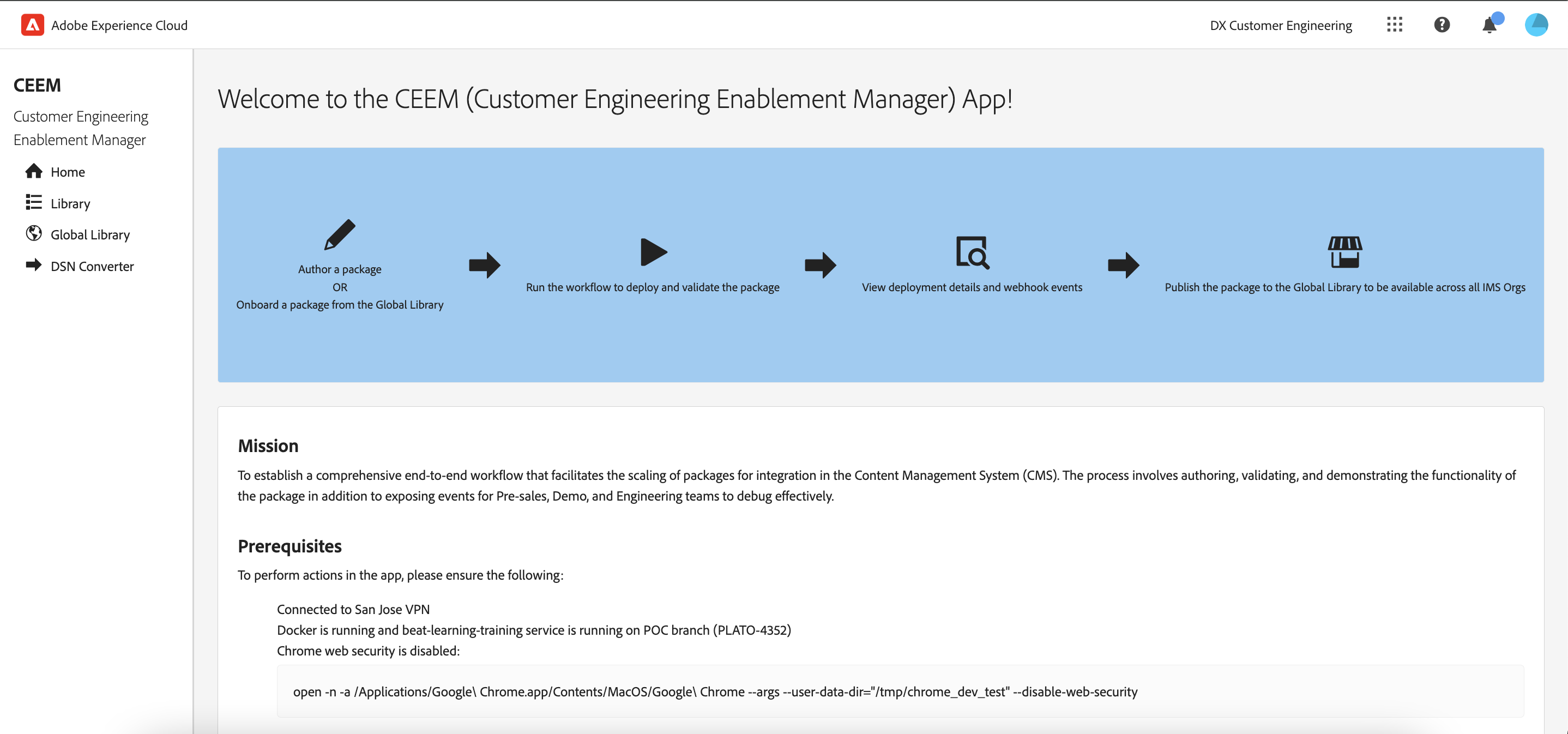
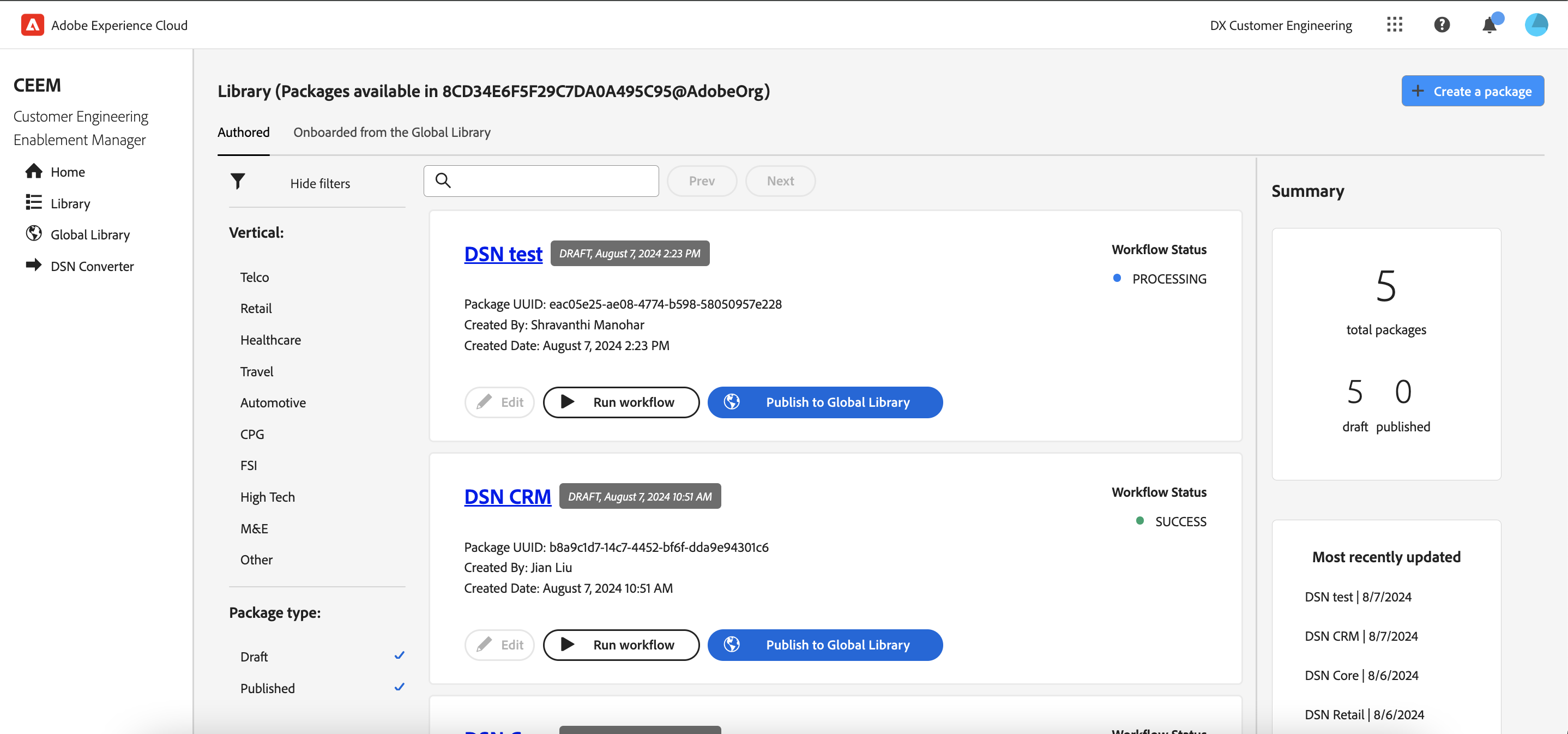
We faced a lot of challenges with semantics; aside from renaming a couple terms, we also discussed the distinctions between authoring and deployment. This topic is reflected in the Version 2 improvements.Problem #1Users cannot view or access the packages they created or onboarded.SolutionDisplay a list of packages and their corresponding actions in ‘Authoring.’Thought processOriginally, I planned separate tabs for the authoring workflow and authored packages, but later decided to combine them into a single page for improved consistency. The package creation process was simplified to three steps, eliminating the need for a separate tab. In addition, the team preferred to distinguish authored and onboarded packages from those in the 'Marketplace' (now named 'Global Library'). When users access the 'Authoring' section, they immediately see a list of packages available to them, which can be edited, deployed, or published to the 'Marketplace.' At the top right, users can create a package by clicking 'Create a use case.' This approach consolidates package management into a unified and user-friendly interface.


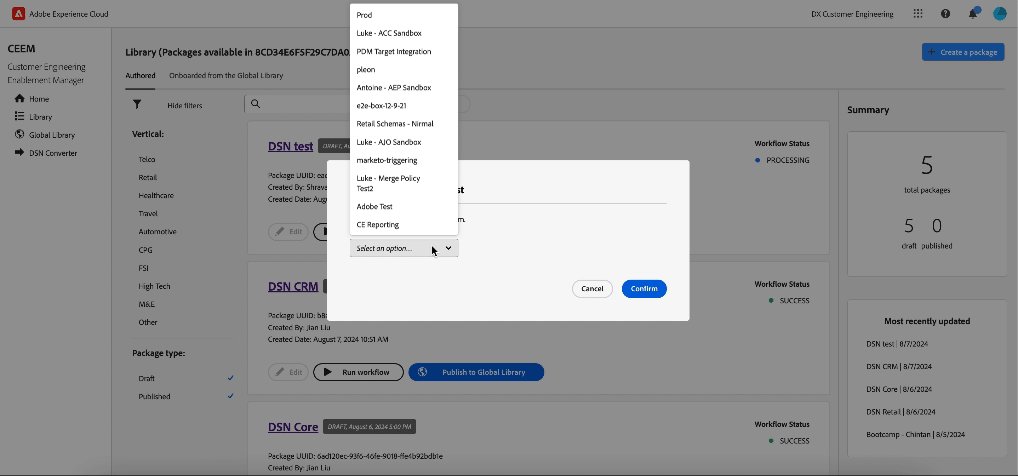
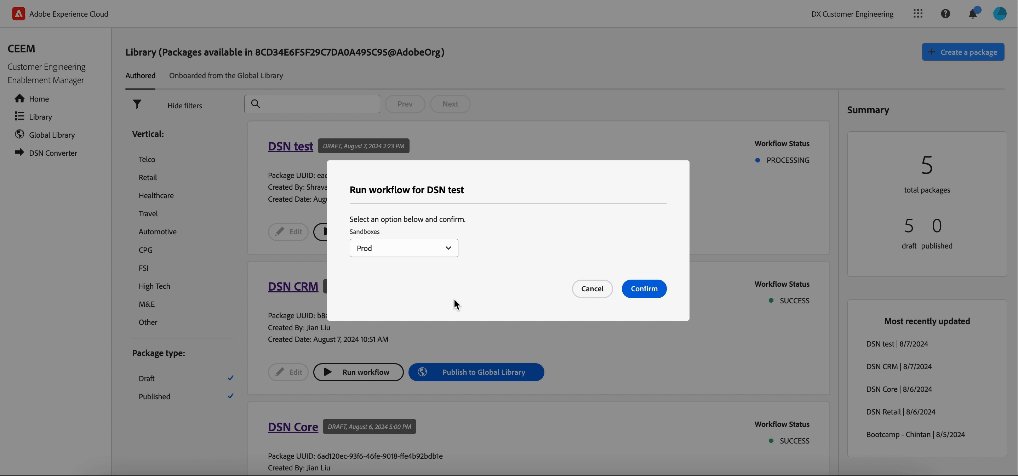
Problem #2Users cannot monitor more complex steps of the authoring workflow.SolutionSeparate the deployment steps of the workflow into their own UI component.Thought processAs noted earlier, addressing this problem required further clarification of the distinctions between authoring and deployment. Given that deployment triggers the testing and validation steps, it made sense to enable users to start and monitor this process manually. In the current design, users deploy the package from the actions dropdown and see deployment results by clicking ‘View details.’ Meanwhile, 'Upload files' and 'Configure settings' were streamlined into a single form accessible via the 'Create a use case' button.



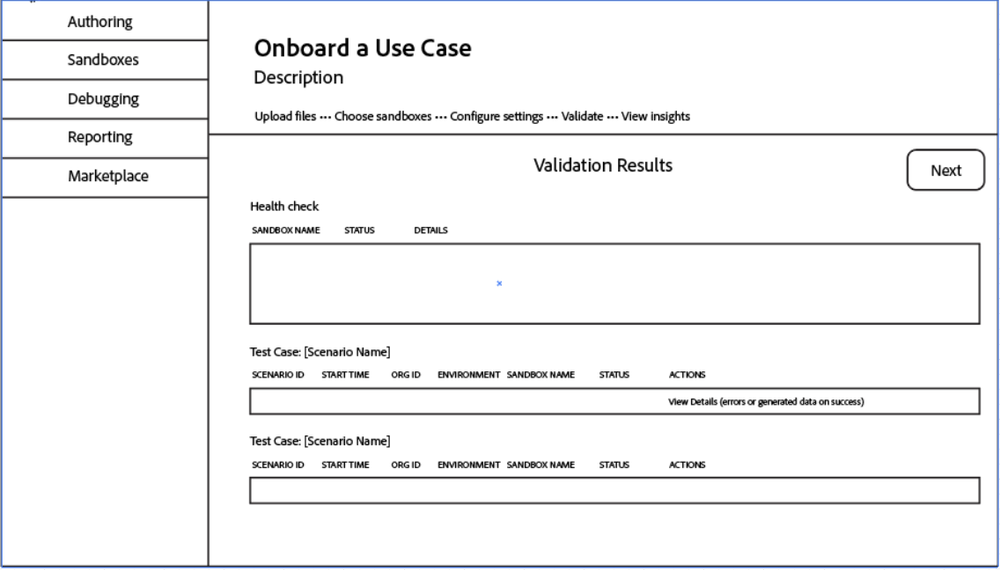
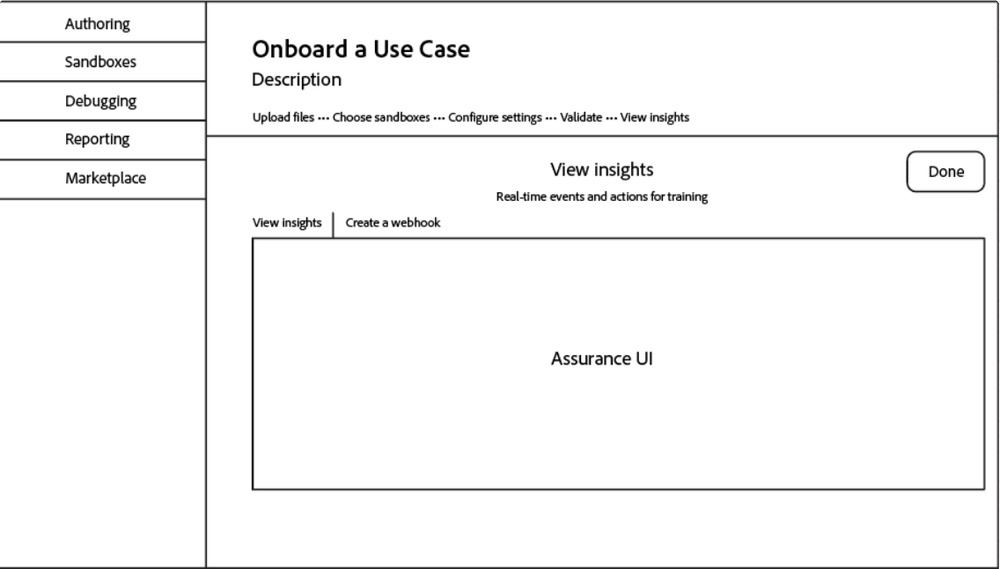
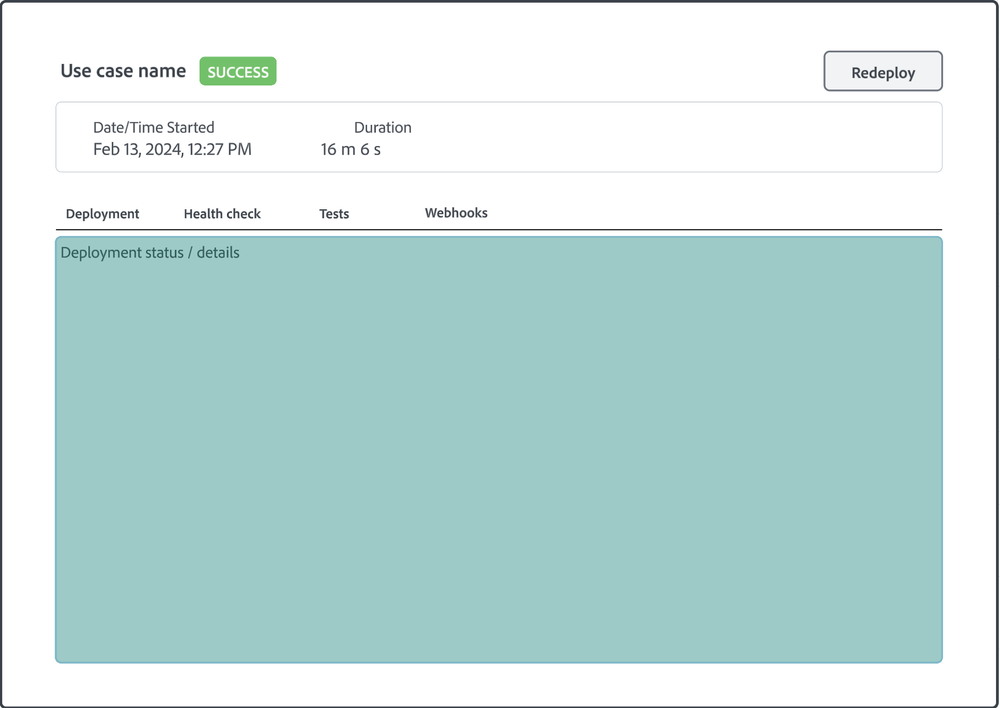
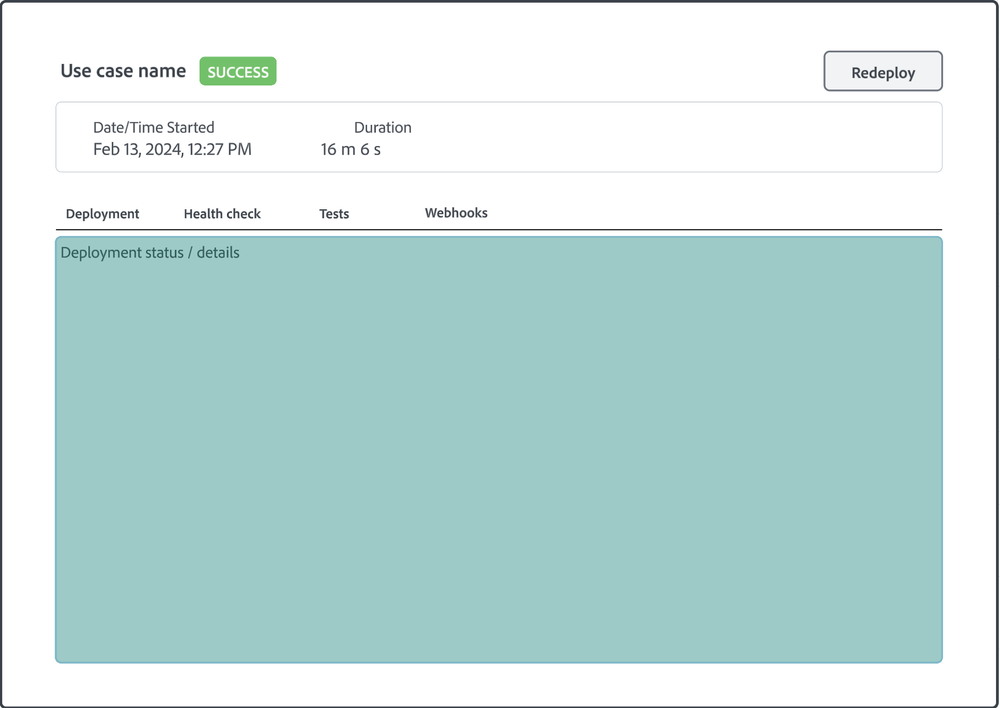
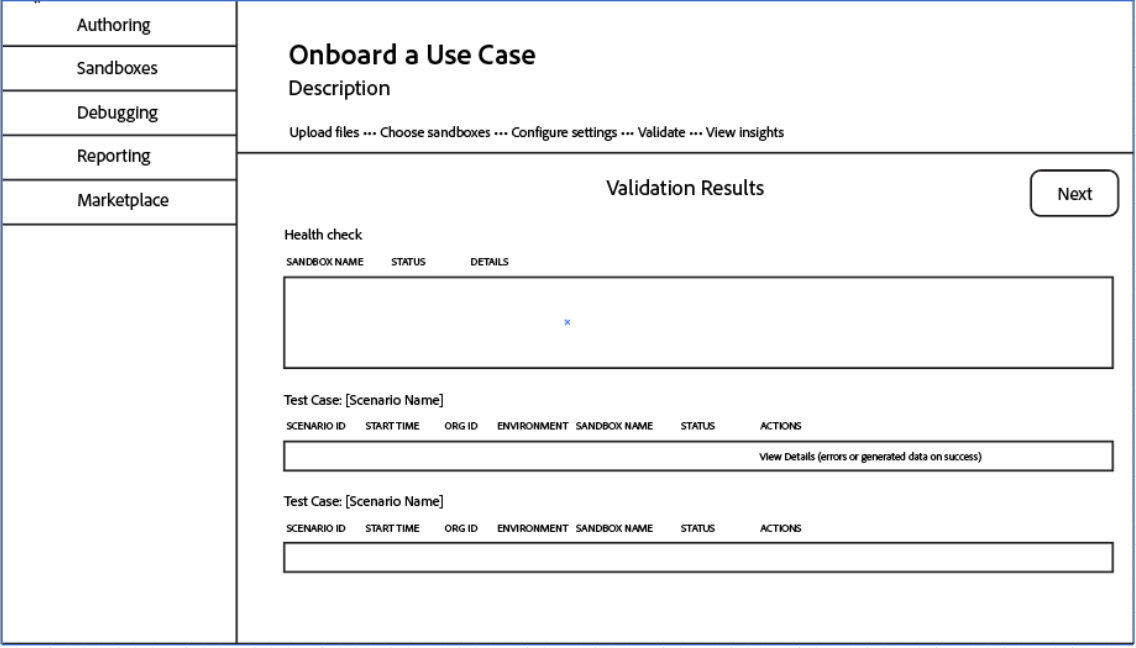
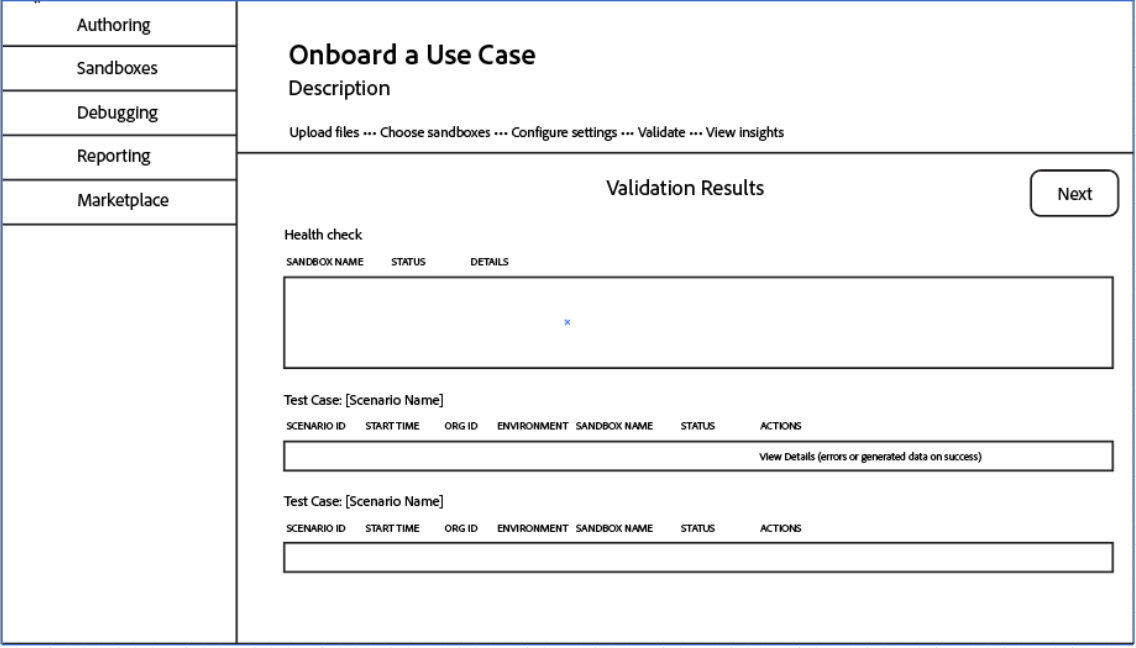
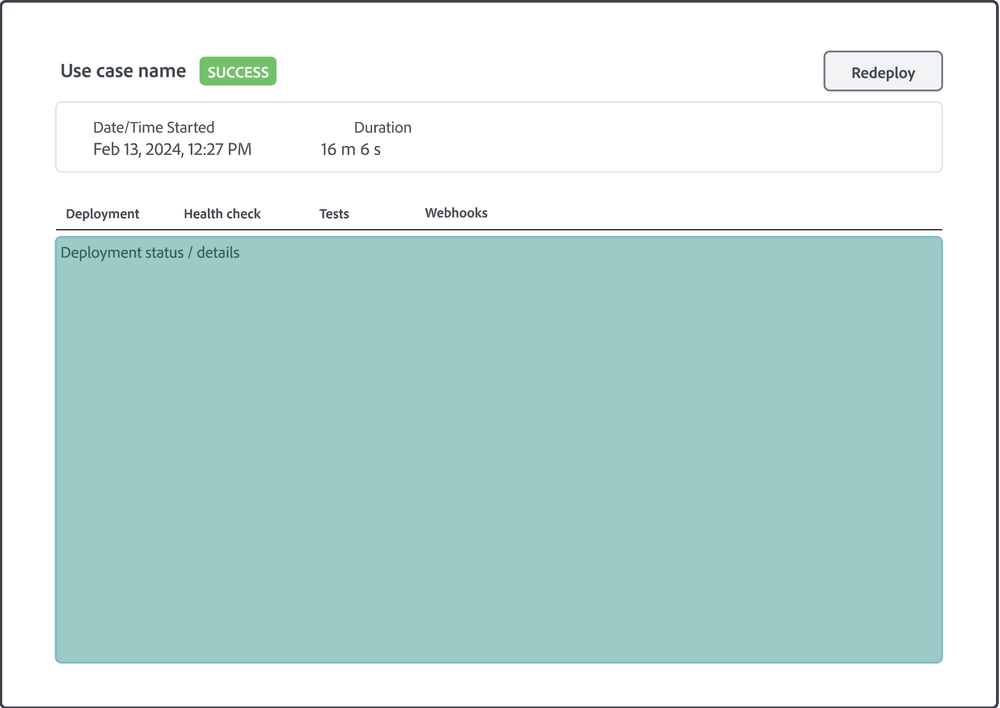
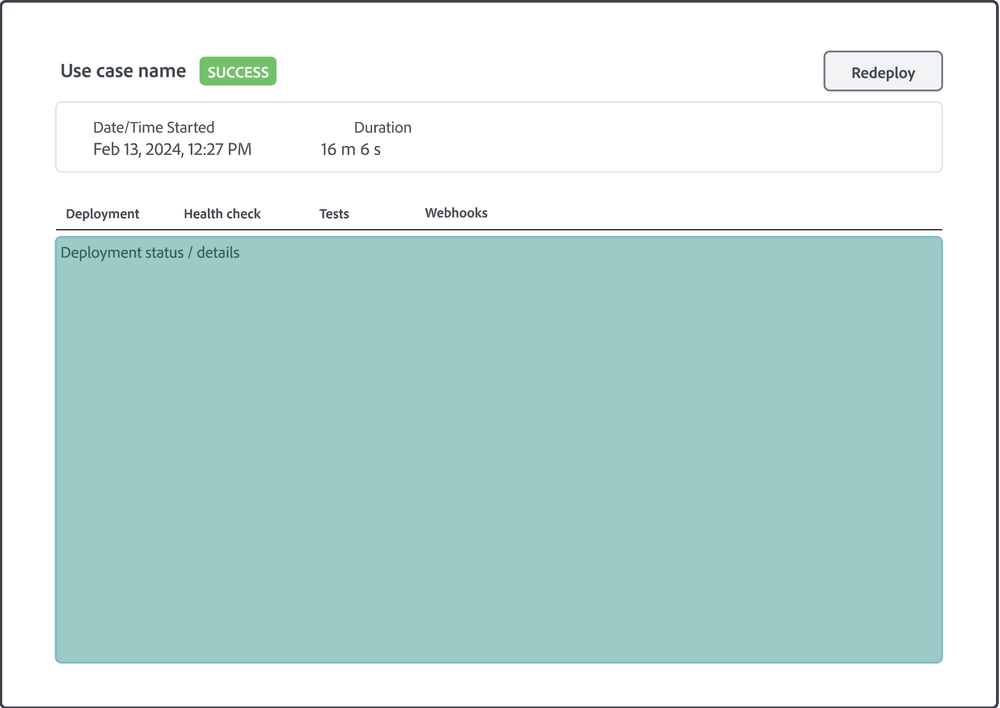
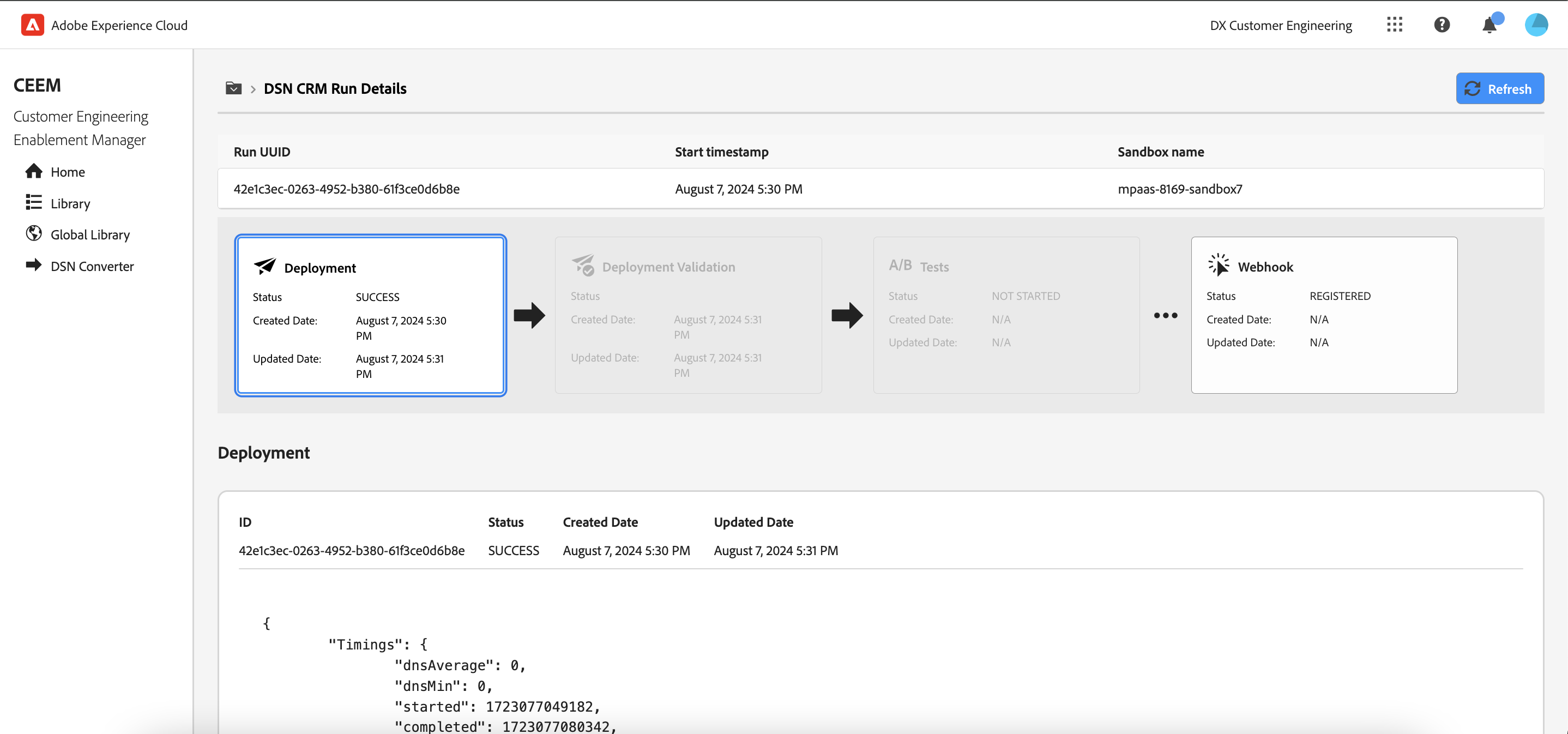
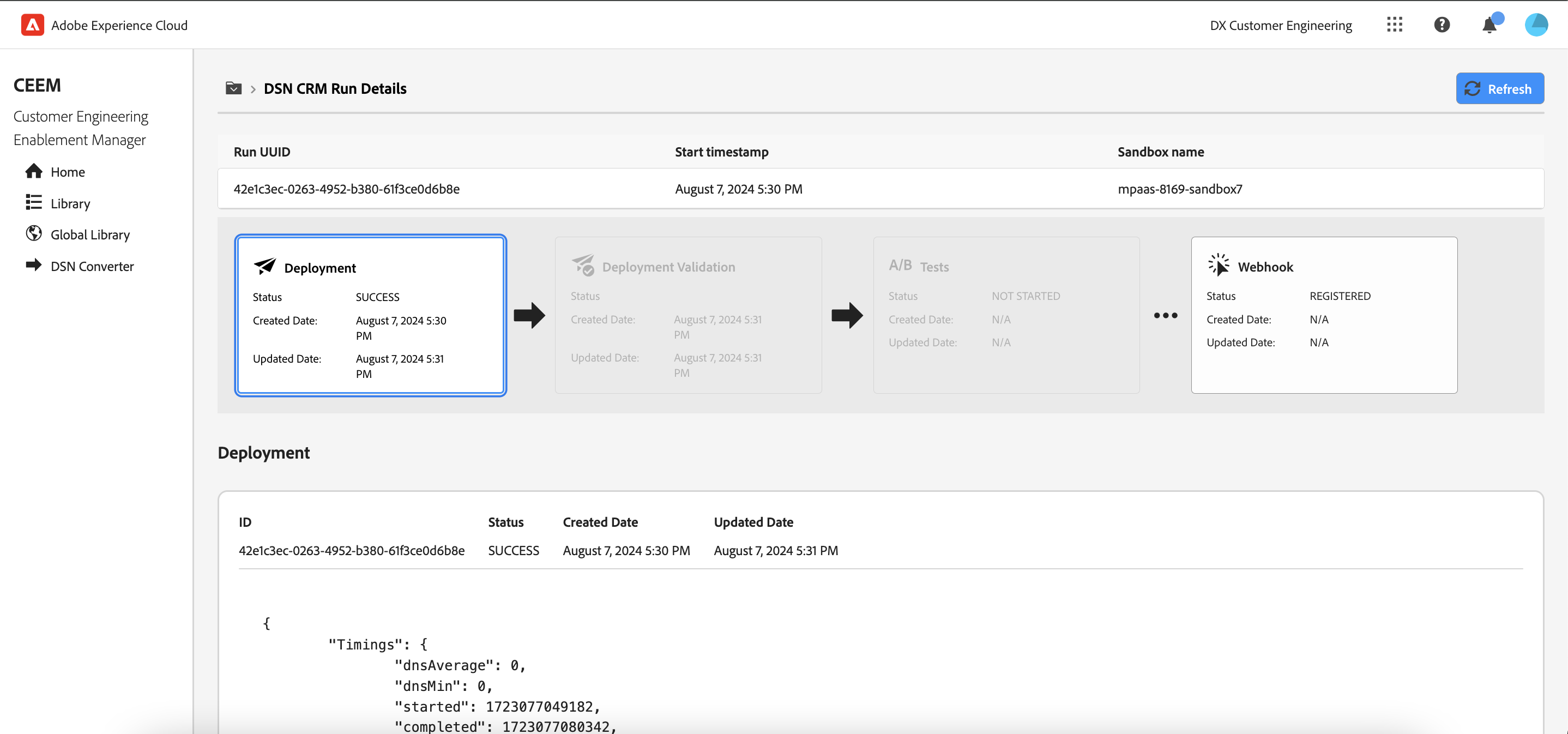
Problem #3The ‘Validation Results’ section does not scale to the amount of data in deployment.SolutionSeparate each deployment step into its own tab or page.Thought processDeployment triggers several processes, including the health check, testing as a service, and web hook events. Each process generates a large amount of data that is pertinent to the user. In Version 1, all these steps were consolidated on a single page, requiring users to scroll through it painstakingly to review results. In Version 2, I introduced separate tabs for each step and an overview panel at the top displaying the start date and duration of the process (this was vague since ‘Webhooks’ does not have a definitive end). In the current design, I opted to represent these steps as individual buttons, each providing key information relevant to its process. Clicking on a button reveals the detailed data for that specific step to the user.
Version 1

Version 2


Current Design

Image Caption

Image Caption

Image Caption

Image Caption

Image Caption

Image Caption

Image Caption

Image Caption

Image Caption